
折线图 Sample详情
最后更新时间:2019年6月17日
折线图是用折线将各个数据点标志连接起来的图表,用于展现数据的变化趋势。例如:未来7天的天气变化情况,一个区域人口变化情况等。具体实现方法如下:
1
可在xml布局文件中添加com.zondy.mapgis.android.chart.ChartView图表视图控件,作为图表内容的显示区域。ChartView控件继承RelativeLayout布局。
<com.zondy.mapgis.android.chart.ChartView
android:id="@+id/chartView"
android:layout_width="match_parent"
android:layout_height="250dp">
</com.zondy.mapgis.android.chart.ChartView>
然后在java代码中实例化ChartView对象。当然也可以直接通过java代码动态创建。
//定义图表视图对象 private ChartView mChartView = null; //实例化 mChartView = (ChartView) findViewById(R.id.chartView);
2
需要获取待进行统计的数据,有多种途径可以获取,例如从地图数据中进行查询获取,也可以从事先准备好的SQLite数据库中获取,在实际项目应用中可以从后台服务分析返回的数据中获取,具体数据来源根据实际需求而定,在此介绍从地图数据中查询获取方法:
//定义地图
Map map = aMapView.getMap();
//获取图层索引
int index = map.indexOf("行政区1");
//定义矢量图层
VectorLayer vectorLayer = (VectorLayer) map.getLayer(index);
//创建查询对象,设置查询条件和每页结果数目,缺省为10条,执行查询
FeatureQuery featureQuery = new FeatureQuery(vectorLayer);
featureQuery.setWhereClause("人口数_2017>550000");
featureQuery.setPageSize(100);
//查询
FeaturePagedResult featureResult = featureQuery.query();
//获取第一页结果,页数从1开始
List<Feature> mlistFeature = featureResult.getPage(1);
//创建存放省名、人口数数组
provinceName = new ArrayList<String>();
Double[] peopleNumber2017 = new Double[mlistFeature.size()];
Double[] peopleNumber2013 = new Double[mlistFeature.size()];
//获取省名和人口数属性值,作为后续统计分析所用
for (int i = 0; i < mlistFeature.size(); i++) {
java.util.Map<String, String> attributes = mlistFeature.get(i).getAttributes();
for (String key : attributes.keySet()) {
if (key.equals("名称")) {
provinceName.add(attributes.get(key));
}
if (key.equals("人口数_2017")) {
peopleNumber2017[i] = Double.parseDouble(attributes.get(key)) / 10000;
}
if (key.equals("人口数_2013")) {
peopleNumber2013[i] = Double.parseDouble(attributes.get(key)) / 10000;
}
}
}
datamap = new HashMap<String, Double[]>();
datamap.put("2017人口数", peopleNumber2017);
datamap.put("2013人口数", peopleNumber2013);
3
构造折线图图表对象LineSeries,并为其设置各项参数,如果要分析统计多项数据,可对应地创建多个LineSeries对象。
//创建多条折线图的系列
List<Series> lineSeries = new ArrayList<Series>();
for (String key : datamap.keySet()) {
//创建线数据列表
List<LineData> lineDataLst = new ArrayList<LineData>();
//添加线数据到线数据列表
for (Double d : map.get(key)) {
lineDataLst.add(new LineData().setValue(d));
}
//创建标记点数据列表
List<MarkPointData> mpDataLst = new ArrayList<MarkPointData>();
//添加标记点数据到标记点数据列表
if ("2017人口数".equals(key)) {
MarkPointData mpdata = new MarkPointData();
mpdata.setType(MarkType.min);
mpDataLst.add(mpdata);
} else if ("2013人口数".equals(key)) {
MarkPointData mpdata = new MarkPointData();
mpdata.setType(MarkType.max);
mpDataLst.add(mpdata);
}
//创建标记点
MarkPoint markp = new MarkPoint();
//设置标记点数据
markp.setMarkPointDataLst(mpDataLst);
//创建标记线
LineSeries line = new LineSeries();
//设置线名称
line.setName(key);
//设置线数据
line.setLineDataLst(lineDataLst);
//设置数据点的大小
line.setSymbolSize(10f);
//设置平滑线
line.setSmoothable(true);
//高亮样式
Emphasis emphasis = new Emphasis();
emphasis.setBorderColor(Color.RED);
emphasis.setShadowBlur(32);
//item样式
ItemStyle itemStyle = new ItemStyle();
itemStyle.setEmphasis(emphasis);
//设置图形样式
line.setItemStyle(itemStyle);
//启用图例
line.setLegendHoverLinkable(true);
//设置标记点
line.setMarkPoint(markp);
//添加标记线到折线图序列
lineSeries.add(line);
}
4
在构造折线图图表对象之后,需要创建图表配置参数对象,并设置各项参数,如:标题、图例、X轴、Y轴、提示框、图表数据等信息,完成所有设置工作后,即可显示图表内容。
Option mOption = new Option();
Title title = new Title();
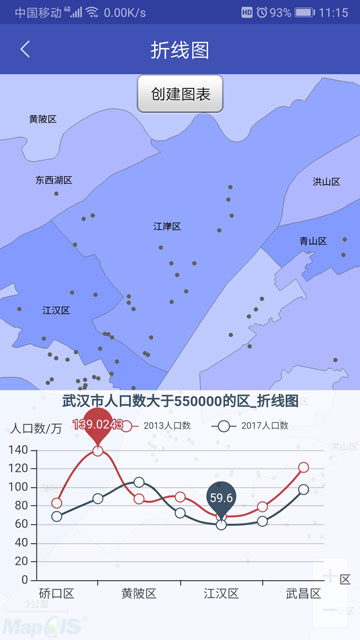
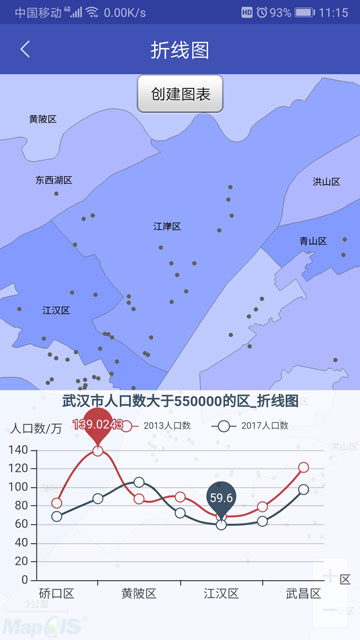
title.setText("武汉市人口数大于550000的区_折线图");
title.setAlignType(AlignType.center);
//文本样式
TextStyle textStyle = new TextStyle();
textStyle.setFontSize(14);
textStyle.setColor(Color.argb(1, 47, 69, 84));
title.setTextStyle(textStyle);
mOption.setTitle(title);
Tooltip tooltip = new Tooltip(); tooltip.setTrigger(TriggerType.item); //点击折线图上节点触发提示框 mOption.setTooltip(tooltip);
//创建图例 Legend legend = new Legend(); //设置是否显示 legend.setShow(true); //设置组件的位置(左、上、右、下) legend.setPosition(0.3f, 0.1f, 0.3f, 0.1f); //设置布局方式,默认为水平布局,可选为:'horizontal' | 'vertical' legend.setOrient(OrientType.horizontal); //设置图例图形宽度 单位px legend.setItemWidth(25); //设置主副标题纵向间隔,单位px legend.setItemGap(20); //设置文本样式 legend.setTextStyle(new TextStyle().setFontSize(9)); //设置图例 mOption.setLegend(legend);
//创建区域缩放序列 List<DataZoom> dataZoomLst = new ArrayList<DataZoom>(); //创建缩放区域 DataZoom dataZoom = new DataZoom(); //设置缩放类型 inside: 内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系 slider :有单独的滑动条,用户在滑动条上进行缩放或漫游。 dataZoom.setType(DataZoomType.slider); //设置数据窗口范围的起始百分比。 dataZoom.setStart(0); //设置数据窗口范围的结束百分比。 dataZoom.setEnd(100); //设置是否显示 dataZoom.setShow(true); //设置 dataZoom 组件控制的 x轴索引,不指定时默认控制和 dataZoom 平行的第一个 xAxis dataZoom.setxAxisIndex(0); //设置dataZoom 组件控制的 y轴索引 不指定时,当 dataZoom.orient 为 'vertical'时,默认控制和 dataZoom 平行的第一个 yAxis dataZoom.setyAxisIndex(0); //设置标题边框颜色 dataZoom.setBorderColor(332222); dataZoomLst.add(dataZoom); //设置数据区域缩放 mOption.setDataZoom(dataZoomLst);
//创建类目轴-X轴
CategoryAxis categoryAxis = new CategoryAxis();
//设置类目轴数据
categoryAxis.setStrLst(provinceName);
//设置是否显示
categoryAxis.setShow(true);
//设置坐标轴名称
categoryAxis.setName("区");
//创建X轴系列
List<Axis> xAxisLst = new ArrayList<Axis>();
xAxisLst.add(categoryAxis);
//设置X轴系列
mOption.setxAxis(xAxisLst);
//创建值轴-Y轴
ValueAxis yValueAxis = new ValueAxis();
//设置是否显示
yValueAxis.setShow(true);
//设置坐标轴类型;
yValueAxis.setType(AxisType.value);
//设置坐标轴名称
yValueAxis.setName("人口数/万");
//分割段数
yValueAxis.setSplitNumber(6);
//创建Y轴系列
List<Axis> yAxis = new ArrayList<Axis>();
yAxis.add(yValueAxis);
//设置Y轴系列
mOption.setyAxis(yAxis);
//设置上一步所创建的折线图图表对象 mOption.setSeriesLst(lineSeries);
mChartView.setOption(mOption);
最终实现的折线图展示效果如下图所示: